I followed this tutorial: http://explodingpixels.wordpress.com/2008/05/02/sexy-swing-app-the-unified-toolbar/ to create a native looking toolbar on the mac. The problem might be that I'm not adding it correctly to the JFrame, or maybe misunderstanding something.
The way the program should work is adding a panel to the toolbar (or underneath it, I think- it was not clear). Just in case there is confusion: The unified toolbar is the regular toolbar, only with buttons inside it as well.
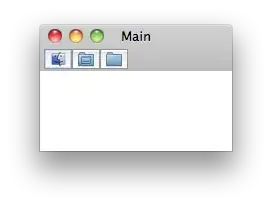
This is what is should look like:

This is what it does look like: (It shouldn't matter that I'm using different looking buttons, should it?)

Code for the Unified Toolbar Panel:
package gui;
import java.awt.Color;
import java.awt.Window;
import javax.swing.BorderFactory;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.border.Border;
import com.jgoodies.forms.factories.Borders;
public class UnifiedToolbarPanel extends JPanel {
public static final Color OS_X_UNIFIED_TOOLBAR_FOCUSED_BOTTOM_COLOR =
new Color(64, 64, 64);
public static final Color OS_X_UNIFIED_TOOLBAR_UNFOCUSED_BORDER_COLOR =
new Color(135, 135, 135);
public UnifiedToolbarPanel() {
// make the component transparent
setOpaque(false);
// create an empty border around the panel
// note the border below is created using JGoodies Forms
setBorder(Borders.createEmptyBorder("3dlu, 3dlu, 1dlu, 3dlu"));
}
@Override
public Border getBorder() {
Window window = SwingUtilities.getWindowAncestor(this);
return window != null && window.isFocused()
? BorderFactory.createMatteBorder(0,0,1,0,
OS_X_UNIFIED_TOOLBAR_FOCUSED_BOTTOM_COLOR)
: BorderFactory.createMatteBorder(0,0,1,0,
OS_X_UNIFIED_TOOLBAR_UNFOCUSED_BORDER_COLOR);
}
}
Code for the JFrame:
package gui;
import java.awt.EventQueue;
import gui.*;
import javax.swing.JFrame;
import javax.swing.JButton;
import java.awt.BorderLayout;
import javax.swing.ImageIcon;
import javax.swing.JSplitPane;
import javax.swing.JPanel;
import javax.swing.JLabel;
import javax.swing.UIManager;
import javax.swing.UIManager.LookAndFeelInfo;
import javax.swing.UnsupportedLookAndFeelException;
import java.awt.Color;
import javax.swing.plaf.metal.*;
public class HaiCue extends JFrame{
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
HaiCue window = new HaiCue();
window.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the application.
*/
public HaiCue() {
initialize();
}
/**
* Initialize the contents of the frame.
*/
private void initialize() {
setForeground(Color.BLACK);
setBounds(100, 100, 450, 300);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
getRootPane().putClientProperty("apple.awt.brushMetalLook", Boolean.TRUE);
JPanel panel = new UnifiedToolbarPanel();
// panel.setLayout(new WrapLayout());
add(panel, BorderLayout.NORTH); //<--- I think the problem may be how I add it... I have tried several different ways.
ToolButton lblStop = new ToolButton("Stop", new ImageIcon(getClass().getResource("/images/stop.png")));
panel.add(lblStop);
ToolButton btnToolBox = new ToolButton("Tool Box", new ImageIcon(getClass().getResource("/images/Toolbox.png")));
panel.add(btnToolBox);
ToolButton btnInspector = new ToolButton("Inspector", new ImageIcon(getClass().getResource("/images/Toolbox.png")));
panel.add(btnToolBox);
}
}
I'm running OSX 10.8.2 and Java 1.7.0_13