The layout file
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/MyLL"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioGroup
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RadioButton
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center" />
<RadioButton
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center"
android:gravity="center" />
</RadioGroup>
</LinearLayout>
results in the two RadioButtons splitting the horizontal space equally.
That is good, but rather than having them flush to the left, I would like them to be centered. Why is android:gravity="center" not giving this effect?
I have tried this question earlier with CheckBoxes, but the replies suggested inserting a gratuitous LinearLayout for each View (CheckBox). I can't argue against an answer that is neither elegant nor efficient—as long as it works.
But that trick does not work with RadioButtons. The RadioGroup must be the direct parent of a collection of RadioButtons for them to uncheck each other when clicked.
Edit
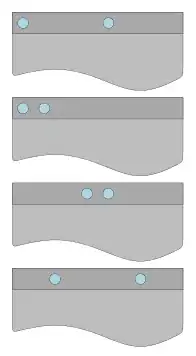
With the XML declarations above I am getting the first of the sketches below. I am not looking for any of the first three, but for the fourth.