You need to exploit the fact that, mathematically, a straight-line segment is just a kind of curve segment.
(It's easier than it sounds, trust me.)
Bézier path segments have something called “order” that essentially determines how many points there are in the segment, not counting the point you're coming from.
- A straight-line segment is a first-order curve, meaning that it only has the destination point. These “curves” are always straight lines because there are no control points to curve toward.
- Quadratic curves are second-order curves (one control point plus the destination).
- Cubic curves are third-order curves (two control points).
- (The math doesn't put any limit on this, but Quartz stops here. No fourth-order curves for you without rolling your own rasterizer.)
This matters because any lower-order curve—including a straight line—can be expressed as a higher-order curve.
So, the secret?
For even a straight tail, use a curve.
(Namely, a cubic curve, since you want the curve going in two different directions: One, more or less into the tail, and the other, more or less along the edge of the balloon.)
From each of the two points at the base of the tail, you want one of the control points to be about halfway to the destination. This much is unconditional.
The direction of each of the control points gives you three options:
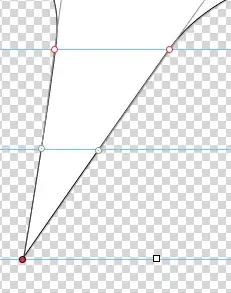
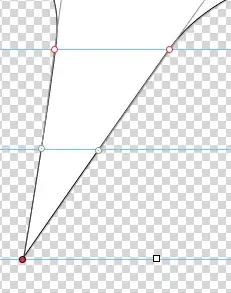
The straight-out tail

Notice the two control points along the blue line at the vertical center of the image.
Notice the direction of these two control points, relative to the base point it's connected to. They are angled inward, toward the tip—indeed, exactly on the straight line to the tip.
The oblique tail

Here, the tip point is no longer horizontally between the two base points. The control points have moved, but only to follow: each one is still halfway along the straight line between the corresponding base point and the tip.
The curved tail

For a curved tail, you move the tip, but you keep the control points at the same position as for a straight tail. Thus, the tail starts out straight out (following the control points), but as it gets farther from the base points, their influence wanes, and the tail begins curving toward the tip.
This is a lot easier to describe visually than to put into code, so you may want to consider using something like PaintCode or Opacity to draw each kind of tail using a pen tool and then see what the code they generate for it looks like.