HTML
<hr />
<h1>Table-1</h1>
<hr />
<table class="tb1">
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td colspan="3">
<table class="tb2">
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td colspan="3">
<table class="tb2">
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
</table>
</td>
</tr>
</table>
<hr />
<h1>Table-2</h1>
<hr />
<table class="tb1">
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td colspan="3">
<table class="tb2">
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>rw1</td>
<td>rw1</td>
<td>rw1</td>
</tr>
<tr>
<td colspan="3">
<table class="tb2">
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
<tr>
<td>tbrw2</td>
<td>tbrw2</td>
<td>tbrw2</td>
</tr>
</table>
</td>
</tr>
</table>
CSS
.tb1{
border-collapse:collapse;
}
.tb1 tr td {
border-bottom:1px solid #ccc;
text-align:center;
padding:10px;
}
.tb2{
border-collapse:collapse;
}
.tb2 tr td {
border-bottom:1px solid #f00;
text-align:center;
padding:10px;
}
JQUERY
$(".tb1 tr:last-child td,.tb2 tr:last-child td").css("border","none");
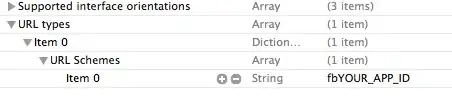
There are a lot of table like below image and change some border with using jquery (I know little bit jquery) but there are some problems about border. Jquery change border of all td in last tr.I'm wrong about selectors. How can I fix this?

JSfiddle