I find the way the DrawString function cuts off entire characters or words to be counterintuitive. Showing parts of the text clearly conveys that something is missing.
Here are some examples:
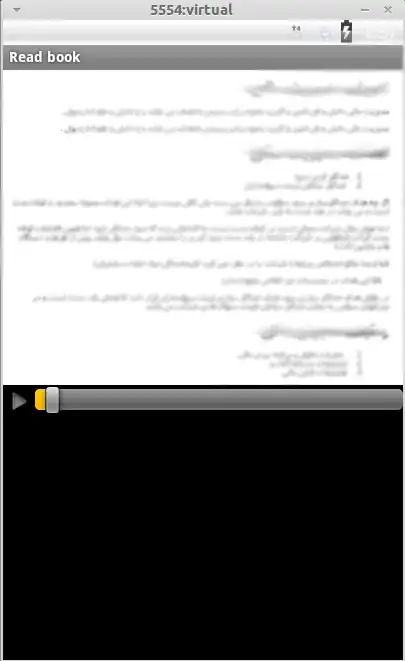
StringTrimming.None: 
StringTrimming.Character: 
What I want:  (GIMP mockup)
(GIMP mockup)
Is StringTrimming.None the same as StringTrimming.Character? They seem to behave exactly alike in my case. Is there something I could have overlooked or is this a known "feature"?
According to the docs StringTrimming.None "Specifies no trimming."
This site with examples created with Java even show "None" to trim more characters than "Character".
Are there other tricks to get this effect?
Note: I do not want to display "…" or similar. I find this to be a waste of space but that is probably a discussion for UX.