I have a page with a menu hidden behind the main page content. On clicking a button the content (#container) slides to the left revealing the menu.
<div id="container">
<button onclick="toggleNavState()">NAV TOGGLE</button>
<div id="footer">FOOTER</div>
</div>
<div id="side_nav">
<ul>
<li><a href="/">Home</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
<li><a href="xxxxx">xxxxxxxxx</a></li>
</ul>
<script type="text/javascript">
function toggleNavState() {
elem = document.getElementById("container");
var className1 = 'active';
var className2 = 'inactive';
elem.className = (elem.className == className1)?className2:className1;
}
#container {
width: 100%;
max-width: 100%;
height: 100%;
min-height: 520px;
position: absolute;
z-index: 1;
-webkit-transition: all 0.2s ease-out;
box-shadow: 0 0 20px #000;
background: #FFF;
}
#container.active {
right: 250px;
}
#footer {
width: 100%;;
position: fixed;
bottom: 0;
}
I've used this technique on a few sites and it works just fine. The problem arrises when I try to add a fixed footer.
The footer should stay fixed within #container as it slides to the left and it does in all browsers I've tested except Mobile Safari and Safari.
If there is a block level element within #container the footer appears to instead be positioned relative to the viewport. It works fine if the block element is removed.
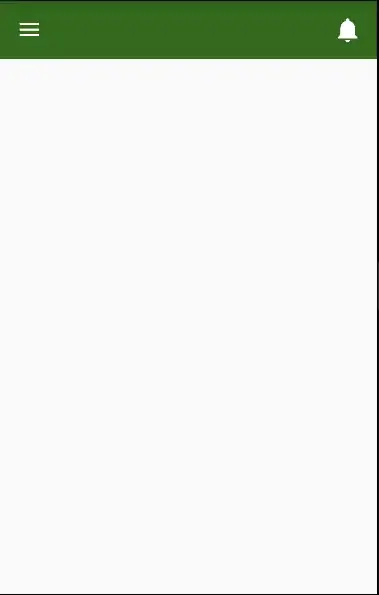
Without block element:

With block element:

I suspect this is a re-painting issue as when the screen is scrolled to the bottom (MobileSafari) or resized (Safari) the footer snaps back into it's correct position within #container.
Furthermore, forcing a redraw with Mr. Darcy Murphy's technique also causes the footer to snap back into it's correct position.
The following examples are only relevant if viewing in Safari. You won't see the problem in other browsers.
Could anyone shed any light on why this happening?