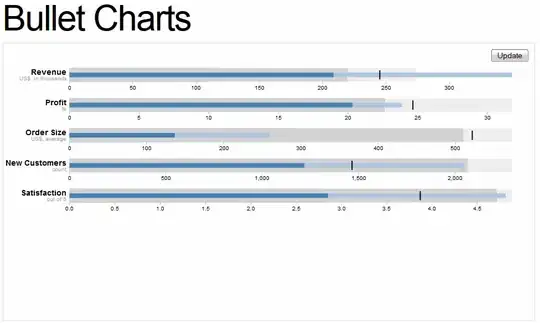
I'm trying to blend the following two "official" D3 bullet chart examples into one:
http://bl.ocks.org/mbostock/4061961

http://boothead.github.io/d3/ex/bullet.html

I get the former to work locally, and I did manage to "plug" the JS code of the latter in by replacing "d3.chart.bullet" with "d3.bullet" (and re-referencing the DOM objects and "randomize" event listeners).
However, compatibility with the local, label-type ".ticks" call is broken that way. In an ideal world I'd like to have the equidistant ticks at the bottom, and local "data label ticks" with a slightly different styiling at the top of the bullet.
Is that possible at all? I'm beginning to doubt it, as the D3 minor versions seem to differ (both v2.x, which is good since I need nvd3 compatibility). Any idea of how I could achieve my objective nevertheless, e.g. by resorting to "proper" data labels not hinging on a .ticks call? Thanks!