(Now I have come across related questions on StackOverflow but unfortunately none of the solutions worked for me which is why I had to ask this separately)
I am a Novice to Android. The problem: I need to have an image that acts as a button. Now I understand that this can be achieved by either using an image on a standard button or by using something called as "ImageButton" (which I guess is highly recommended although I have no idea why).
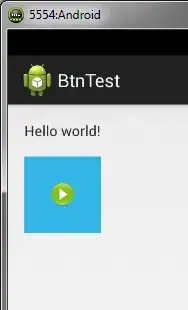
Requirements: I need detailed guidance for going about this problem. Specifically, I thought the "putting-image-on-standard-button" was easier until I faced two major issues: I was unable to set the image in the center (thanks drawable-top,bottom,left6,right) and once I changed the background color to match that of the Activity screen's back-color, the button effect disappeared. Simply put, I need a moderately easy way of having an image act as a button or a button with an image which has all three effects: focussed, pressed and default. I used ImageButton but then I did not know how to make custom shapes or 9patch images to give it all the desired effects, I am pretty satisfied with the default button that android provided. All I simply need is something like a background hover over the image or something of that sort which indicates the user that the image is being pressed and the event has been generated!
Can someone please help me out with this? I need the UI to look decent and therefore, need the corresponding effects on my image/button. Thanks in Advance :)
This is my icon-image:

I wish to have some sort of hover effect around this that indicates that the image has been pressed just like any normal button.