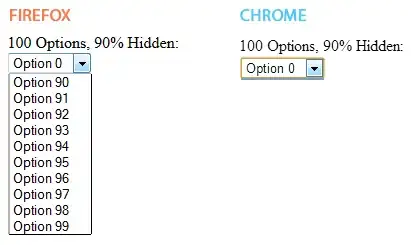
I'm looking for a workaround for a rendering bug in Chrome. It shows up when a select element has about 90%+ hidden option elements. In Chrome, the dropdown height becomes too short to use. This does not appear to happen on other browsers. View example on jsFiddle.

HTML Example
Note: Some options were removed to keep the code brief.
The bug does not show up unless all options are present.
100 Options, 90% Hidden:<br>
<select>
<option value="">Select an Option</option>
<option value="0" style="display: none">Option 0</option>
<option value="1" style="display: none">Option 1</option>
<option value="2" style="display: none">Option 2</option>
<option value="3" style="display: none">Option 3</option>
<!-- Options removed for brevity. -->
<option value="86" style="display: none">Option 86</option>
<option value="87" style="display: none">Option 87</option>
<option value="88" style="display: none">Option 88</option>
<option value="89" style="display: none">Option 89</option>
<option value="90">Option 90</option>
<option value="91">Option 91</option>
<option value="92">Option 92</option>
<option value="93">Option 93</option>
<option value="94">Option 94</option>
<option value="95">Option 95</option>
<option value="96">Option 96</option>
<option value="97">Option 97</option>
<option value="98">Option 98</option>
<option value="99">Option 99</option>
</select>
Browsers Tested:
- Chrome 27 & 28 (Fail)
- Firefox 21 (Pass)
- IE 9 (Pass)
- Opera 12 (Pass)
- Safari 5.1 (Pass)
View Example on jsFiddle
Alternate Example Link
Update: I did some reading on the subject, and apparently options are not supposed to be hidden within a select. You can disable options, but they will not disappear. If you don't want an option to be in the select at all, you're supposed to remove the node entirely. The ability to hide options doesn't appear to work completely cross-browser, and in most you can continue to select the "hidden" options by using the arrow keys. I need to toggle options on and off, which makes this inconvenient to my particular situation, but this appears to be the only method that will work thus far.