How to shift shape (from oval to rect and vice versa) animated?
Dirty code:
UIBezierPath *roundedRectBezierPath = [UIBezierPath bezierPathWithRoundedRect:newRect cornerRadius:10];
UIBezierPath *ovalBezierPath = [UIBezierPath bezierPathWithOvalInRect:newRect];
CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"path"];
animation.duration = 3;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
if (isRect) {
self.shapeLayer.path = roundedRectBezierPath.CGPath;
animation.fromValue = (__bridge id)(ovalBezierPath.CGPath);
animation.toValue = (__bridge id)(roundedRectBezierPath.CGPath);
} else {
self.shapeLayer.path = ovalBezierPath.CGPath;
animation.fromValue = (__bridge id)(roundedRectBezierPath.CGPath);
animation.toValue = (__bridge id)(ovalBezierPath.CGPath);
}
[self.shapeLayer addAnimation:animation forKey:@"animatePath"];
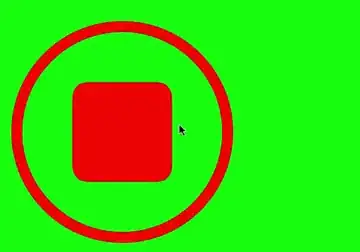
The result is weird:

I expect shape to shrink/expand, not weird redraw.