So in Jinja2 I have this code:
<div id='posts'>
<!-- Display all posts -->
{% for p in posts %}
<div class='post'>
<h3>{{ p[1] }}</h3>
{{ p[2] }}
</div>
{% endfor %}
</div>
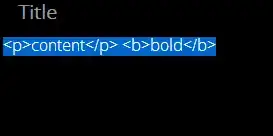
The p[2] is what's important here. It's just a unicode string with the value of "<p>content</p> <b>bold</b>". I want it to display as html, but when I load the page, this is how it's displayed:

However, when I view the page source, it looks like this:
<p>content</p> <b>bold</b>
All I want is for it to display as normal HTML. I have a feeling this is some weird encoding issue, and I know little about that. Any help is appreciated!