I have the following dummy code:
<!doctype html>
<html>
<head>
<style>
p {font-size: 20px;}
</style>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
var body = document.getElementsByTagName('body')[0],
p = document.createElement('p'),
el;
p.style.height = '20px';
p.innerText = 'Some Test';
for (var i = 0, len=30; i<len; i++) {
el = p.cloneNode(true);
body.appendChild(el);
}
};
</script>
</body>
</html>
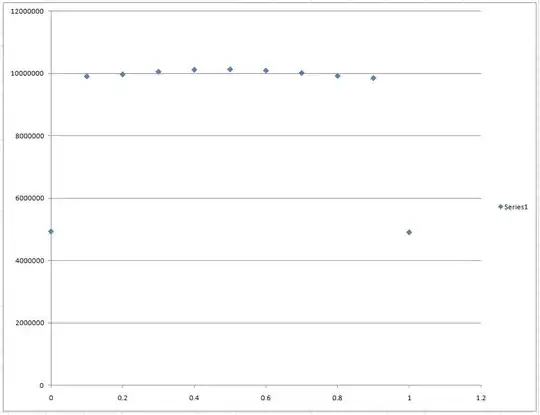
It's render some
elements and on page preview it looks like the following: 
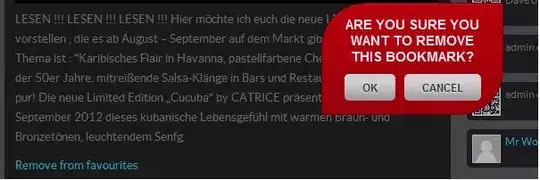
I need to add borders to first and last elements to be like the following: 
Is it possible to make by using CSS and to get work in webkit?
EDIT: To everyone who advise the following css
p:nth-child(1){
border-top : solid 1px gray;
}
p:last-child{
border-top : solid 1px gray;
}
or
p:first-child {border-top : solid 1px gray;}
p:last-child {border-bottom : solid 1px gray;}
That dont's work for me because it works accross all pages and looks like this: 
I need to work in chrome