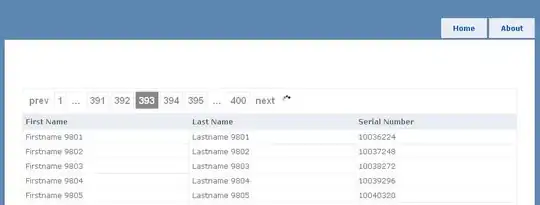
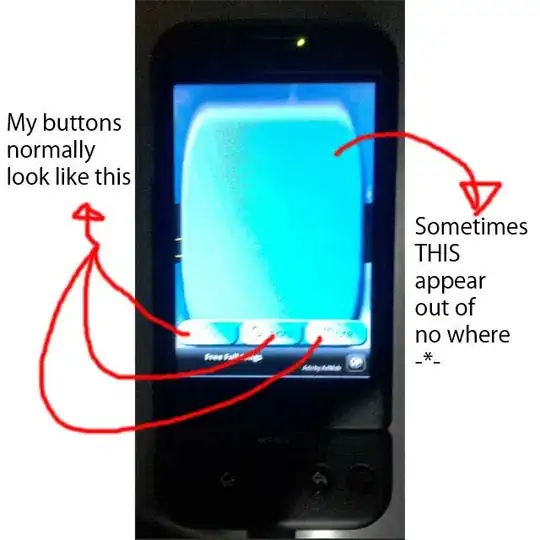
I'm having some problem regarding the default background and border of the ScrollPane. Using this style made the problem clearer to see.
setStyle("-fx-background-color:blue; -fx-border-color:crimson;");

I've tried this style and got no luck only the red border gone and left me with the blue one.
setStyle("-fx-background-color:blue; -fx-background-insets:0; -fx-border-color:crimson; -fx-border-width:0; -fx-border-insets:0;");

I've looked at this old post JavaFX Hide ScrollPane gray border and http://docs.oracle.com/javafx/2/ui_controls/editor.htm
This line of code doesn't work neither
scrollPane.getStyleClass().add("noborder-scroll-pane");
Thanks