on iOS 6+, how do I make a part of an UIImage blurry?
Ideally I would be able to define a UIView, provide it with a frame and somehow tell it to blur everything that's behind it.
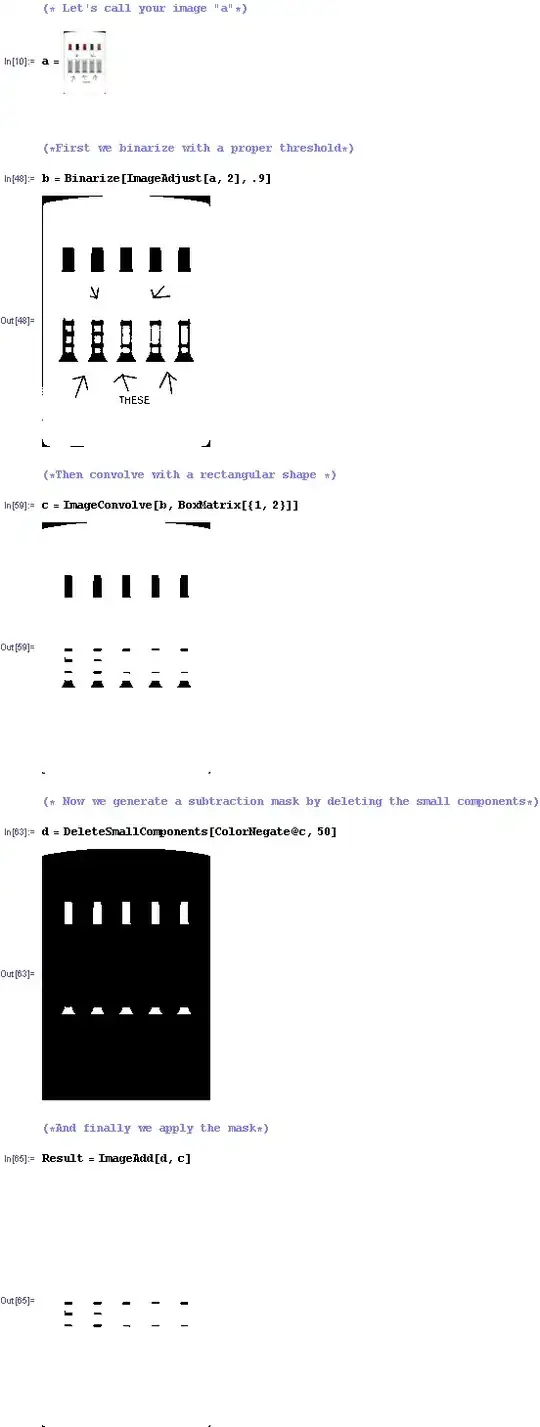
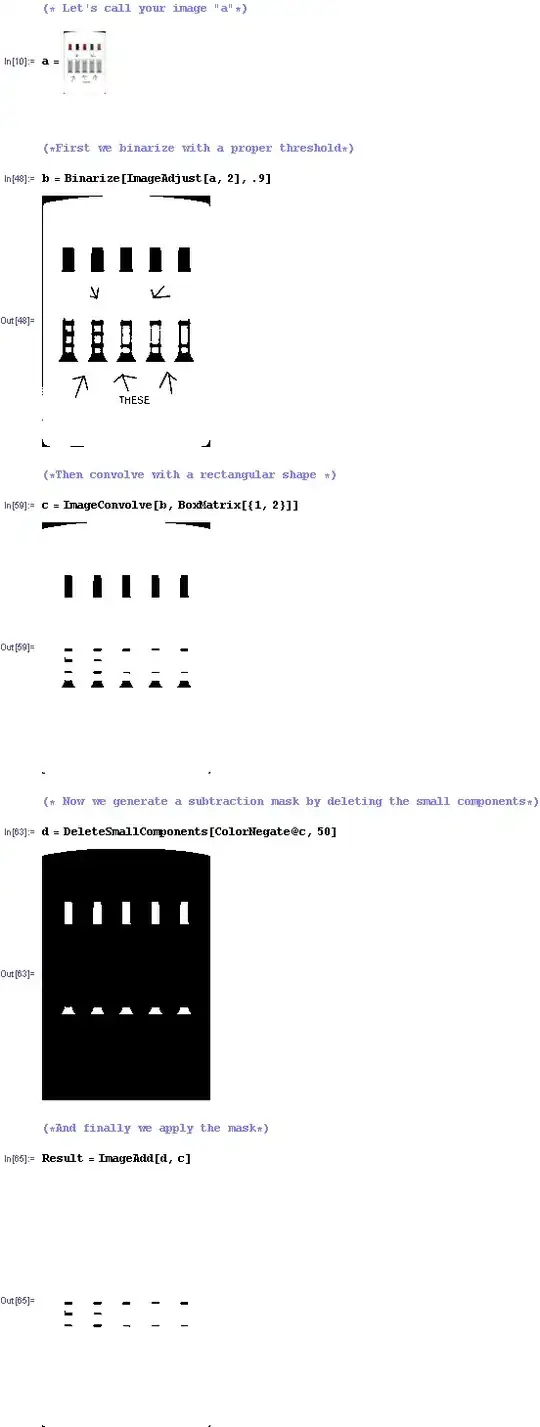
See photo as an example of what I'd like to be able to do.

on iOS 6+, how do I make a part of an UIImage blurry?
Ideally I would be able to define a UIView, provide it with a frame and somehow tell it to blur everything that's behind it.
See photo as an example of what I'd like to be able to do.

You should use GPUImage. It's an open source project on GitHub and it's amazing. Look at this question for an explanation.
I am not entirely sure of what you mean by "blurry" but what you could always do is just place a semi transparent blank UIView above the region of the image that you want "blurry".
Maybe I am understanding incorrectly but your image does not really help.
Something like this.
UIView *blurView = [[UIView alloc] initWithFrame:someFrame];
[blurView setBackgroundColor:[UIColor colorWithWhite:0.5 alpha:0.5]]
[imageView addSubview:blueView];
Vin's reference does provide a really blurry effect. You can try it if that's what you want. However, maybe what you want could be simply "translucent" instead of "blurry" since you mentioned that you would want to use a UIView over the image.
Try this:
view.backgroundColor = [UIColor whiteColor];
view.alpha = 0.7; // play with this value