My layout is like this:
<ScrollView
android:id="@+id/scrollView_page1"
android:layout_width="300dp"
android:layout_height="700dp" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TableRow
android:layout_width="fill_parent"
android:layout_height="60dip"
android:gravity="right"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/string1"
android:id="@+id/textview1"/>
<EditText
android:id="@+id/edittext1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="200dp"
android:inputType="number"/>
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="60dip"
android:gravity="right"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/string2"
android:id="@+id/textview2"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner1"
android:width="200dp"
/>
.........
The distance between TableRows seems not so regular: some of them are too close and some of them are too far. I don't want to use android:paddingTop adjust them one by one.
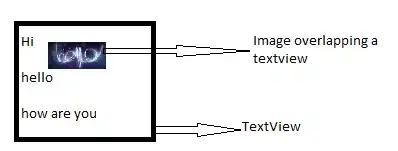
is there any easy way to make same distance between them? Currently it looks like this: