I have a problem with a mobile website on Android Gingerbread and versions prior to this. Fonts monospace do not exactly behave as monospaces should: different characters have different widths.
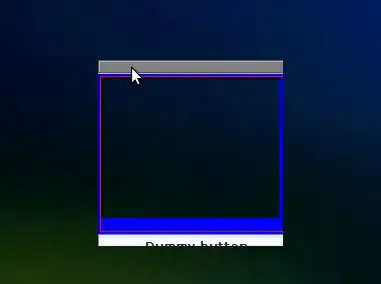
This is how it looks on a Gingerbread default web browser (I also tested on Dolphin and Opera mini):

This is how it looks on a ICS default web browser:

I used the Cultive Mono downloaded from the web.
<link href='http://fonts.googleapis.com/css?family=Cutive+Mono' rel='stylesheet' type='text/css'>
CSS:
#my_id span{font:12px 'Cutive Mono', serif; line-height:1.6}
I also tried the default monospace font from the OS:
#my_id span{font:12px monospace; line-height:1.6}
Does anybody know how can this issue be solved? I really need a monospace working on my mobile website.
Thanks in advance.
edit
This would be an example in jsfiddle: http://jsfiddle.net/HerrSerker/dE94s/9/