We are pounding our heads against performance issues with an Angular app we are building for a bank.
Unfortunately, it is a breach of contract to show snippets of the code. Regardless, I can describe some of the main issues going on, and I am hoping that best practice can be recommended.
Applications Structure:
- Essentially, a giant multi-form page.
- Each form is its own partial, with nested controllers and partials about 3 levels deep.
- The same forms are ng-repeated over a collection of json objects.
- Each form is bound to the object / model that it is repeated over.
- We are supposed to support anywhere from 1-200 forms on the page.
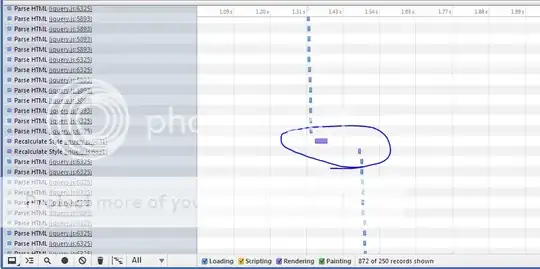
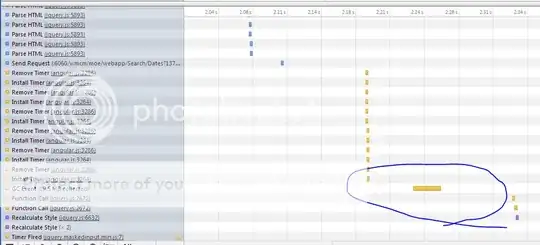
If you take a look at the timeline. We are spending a great deal of time in the jQuery parse html method, jQuery recalculate stye method, the GC Event (Garbage Collection). I imagine minimizing these should speed things up a bit. They are all a part of the Angular lifecycle, but there may be better ways to avoid them. Here are some screenshots of the profiler:


Ultimately, the app is sluggish as the number of repeated forms goes above 5. Each form is relatively unrelated to the others. We have tried not to watch any shared properties between the forms.