Is it possible to disable the drag and drop option in Flexigrid?
I have a Name column which I don't want to be moved from the very 2 nd position.
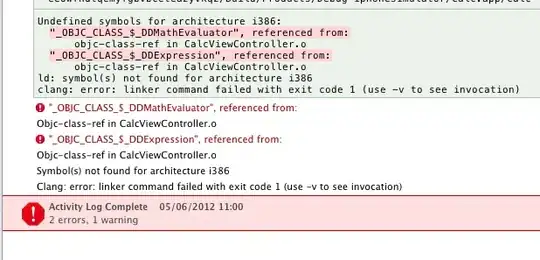
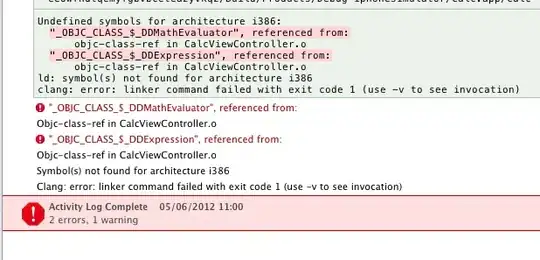
Below is the example for that.

Is it possible to disable the drag and drop option in Flexigrid?
I have a Name column which I don't want to be moved from the very 2 nd position.
Below is the example for that.

I don't know whether there is any API option for it or not.
A small hack is remove the binding from the column. The following code you can use to remove the binding since SI-column is always first column:
jQuery('.hDivBox th:first').unbind();
So you can add it in onSuccess callback as given below.
jQuery('#divId').flexigrid({
onSuccess: function() {
jQuery('.hDivBox th:first').unbind();
},
. . .
});
Update: There is an API option colMove. make it false to disable it. The above solution will disable the column sorting also. See https://github.com/paulopmx/Flexigrid/blob/master/js/flexigrid.js#L135