In my shopping site I had implemented the functionality for 'Login via Instagram' and found it is working well. Now is it possible to share a product image and its description to the user Instagram account or whether Instagram provides any javascript methods just like facebook, twitter, google+ etc.
-
See also on Pro Webmasters: [Can I have users share images from my site on Instagram?](http://webmasters.stackexchange.com/questions/53040/can-i-have-users-share-images-from-my-site-on-instagram) – Stephen Ostermiller Aug 08 '16 at 16:35
5 Answers
The short answer is: No. The only way to post images is through the mobile app.
From the Instagram API documentation: http://instagram.com/developer/endpoints/media/
At this time, uploading via the API is not possible. We made a conscious choice not to add this for the following reasons:
- Instagram is about your life on the go – we hope to encourage photos from within the app. However, in the future we may give whitelist access to individual apps on a case by case basis.
- We want to fight spam & low quality photos. Once we allow uploading from other sources, it's harder to control what comes into the Instagram ecosystem.
All this being said, we're working on ways to ensure users have a consistent and high-quality experience on our platform.
- 21,025
- 5
- 26
- 57
- 4,201
- 3
- 25
- 34
-
Hi, I just stumbled upon your answer, but since it's from 2013/07 I was wondering if there are any updates on this. – Fernando Silva Jul 15 '14 at 16:06
-
3As far as I know, there still is no publicly supported endpoints for uploading no. I doubt that will ever change, since it's in Instagram's interest to get users into their proprietary app. With the latest addition of "extensions" in iOS this will enforce this point even more. – Steven Schobert Jul 15 '14 at 16:12
-
1
-
Uploading on Instagram is possible. Their API provides a media upload endpoint, even if it's not documented.
POST https://instagram.com/api/v1/media/upload/
Check this code for example https://code.google.com/p/twitubas/source/browse/common/instagram.php
- 1,749
- 1
- 22
- 33
-
That may be possible from a server, but it doesn't not appear to be usable from client-side javascript as instagram doesn't appear to support CORS. – Ray Nicholus Aug 04 '13 at 17:41
-
10Yes but you can use a PHP script and call it through an AJAX request in Javascript. – mcont Aug 04 '13 at 18:24
-
1The OP was asking for a way to share to instagram via javascript. Sending a simple ajax request where all of the sharing happens server-side was likely not what the OP was looking for. – Ray Nicholus Aug 04 '13 at 20:57
-
2Ok but there is no way to do that with Javascript, so maybe for the asker is ok using a server-side solution. Now we should stop discussing ;) – mcont Aug 05 '13 at 12:34
-
7It's worth noting that Instagram __does not authorize__ the use of that endpoint, hence why it is undocumented and why they explicitly state that uploading should only be done through their proprietary apps. – Steven Schobert Aug 05 '13 at 15:03
-
actually they allow it but they are VERY restrictive on who they grant that permission – NiloVelez Aug 23 '14 at 14:57
-
This is misleading. you will never see a "share on instagram" button like you do on facebook or twitter. – Alex Borsody Jan 28 '15 at 21:48
-
Updated June 2020
It is no longer possible... allegedly. If you have a Facebook or Instagram dedicated contact (because you work in either a big agency or with a big client) it may potentially be possible depending on your use case, but it's highly discouraged.
Before December 2019:
It is now "possible":
https://developers.facebook.com/docs/instagram-api/content-publishing
The Content Publishing API is a subset of Instagram Graph API endpoints that allow you to publish media objects. Publishing media objects with this API is a two step process — you first create a media object container, then publish the container on your Business Account.
Its worth noting that "The Content Publishing API is in closed beta with Facebook Marketing Partners and Instagram Partners only. We are not accepting new applicants at this time." from https://stackoverflow.com/a/49677468/445887
- 5,777
- 1
- 32
- 39
-
3The Content Publishing API is in closed beta with Facebook Marketing Partners and Instagram Partners only. We are not accepting new applicants at this time. – Garvit Jain Jan 04 '19 at 15:21
-
This operation has been deprecated and the link has expired. You can find the old documentation [here](https://web.archive.org/web/20200105013213/https://developers.facebook.com/docs/instagram-api/guides/content-publishing) – Jun 15 '20 at 22:12
-
Tom, could you please give us a source for "It is no longer possible... allegedly." Where did you find this? – james Jun 29 '20 at 17:12
Instagram recently released an update to their native share functionality. It is available via a mobile browser only using navigator.share, MDN reference here.
The recommended implementation is to check for navigator.canShare and then use share to native share url, text, or files. For Instagram, the files will be most useful, as you can see in the example below you can share an image from the web. Here is example code to accomplish this.
const shareImageAsset = async (): Promise<boolean> => {
const filesArray = [
new File([blobImageAsset], `${title}.png`, {
type: 'image/png',
lastModified: new Date().getTime(),
}),
];
const shareData = {
title: `${title}`,
files: filesArray,
};
if (navigator.canShare && navigator.canShare(shareData)) {
await navigator.share(shareData);
}
};
Note: the blogImageAsset was originally a png image fetched from a remote url and converted to a blob like this:
const response = await fetch(url.toString());
const blob = await response.blob();
It's important to keep the title, File type, and original image type aligned or this will fail.
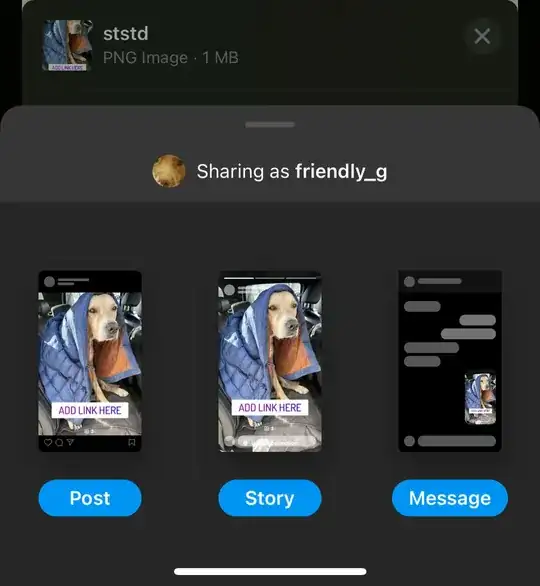
It ends up looking like this:
- 163
- 1
- 9
-
How you got this share screen. Can you help with full source code. Please. – Manish Shahi Mar 25 '23 at 14:40
-
1Once the `navigator.share` opens, if you select the Instagram icon, this should appear. – bcaspar May 03 '23 at 16:30
-
2Hey there! When I tried this, clicking on Instagram will give an error that you can only share multiple videos/images to IG. Were you able to get this to work with just 1 image? Here is my test site: https://misha-test-site.tiiny.site/ The share does work to Messenger, FB, etc. EDIT: I tried another image and different name combinations, and you are right, something definitely is wrong when you use the wrong image name. It did work for me, but for some reason it will only share as a Reel.. – Misha Jun 02 '23 at 23:46
-
Echoing what @Misha said - the `navigator.share` + Instagram does not seem until you stop including both `title` and `text` properties. – Alex Sorokoletov Jun 19 '23 at 19:37
As of November 17, 2015. This rule has officially changed. Instagram has deprecated the rule against using their API to upload images.
Good luck.
- 59
- 1
-
11Do you have any documentation for this? I don't see it in the docs. – Jason Axelson Mar 06 '16 at 21:54
-
1I'm not sure that uploading an image would allow images to be shared from your website on Instagram. There is a separate question here that seems more relevant: [How to post pictures to instagram using API](https://stackoverflow.com/questions/18844706/how-to-post-pictures-to-instagram-using-api) – Stephen Ostermiller Aug 09 '16 at 21:05
-
4You should either specify HOW or post a link to the API page that mentions how. – frezq Jun 04 '17 at 10:14
-