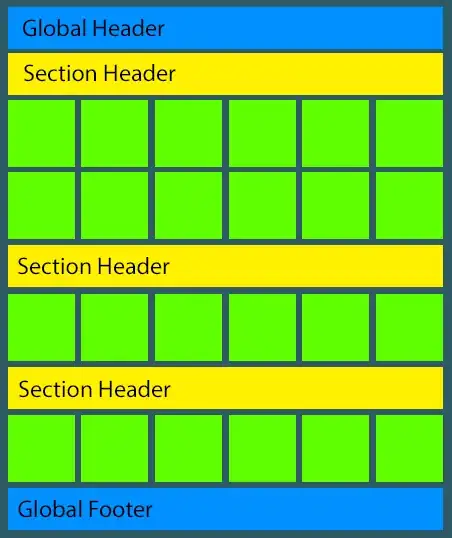
I'm using a UICollectionView and need a global header and footer together with section headers. Both global header and footer are supposed to scroll with the rest of the content. Basically they should work exactly like UITableView's tableHeaderView and tableFooterView properties.
From what I understand supplementary views are either above or below a specific section and decoration views are functionless. My global header and footer are supposed to have interactive elements.
I'm really pulling my hair out after trying for a couple of hours. I found a couple of nasty ways such as hacking around with contentInsets and adding subview to the collectionview. What I'm really looking for is a clean way to do this.
I'm looking forward to any advice!