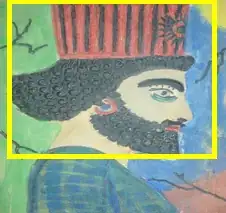
Let me summarize the scenario with a picture:

I am trying to make a feature for setting profile pictures in my site.I want to have a page to show the uploaded image in its original size in an image field but the size of the profile picture should be 200*153 so I want that the users can resize the picure and also drag a frame(the frame size is 200*153) to any area of the resized picture that they want to be their profile picture and when they click on the save button just the area that is in the frame be croped and save that area to the server.
Imagine that these are the HTML codes:
<div style="height:150px;width:200px;position:absolute;border:5px solid yellow;z-index:1001;" id="test1"></div>
<img id="test" src="~/Content/01052013626.jpg"/>
Note that the div is draggable and the image is resizeable.
Thank you.