So, my JFrame is not turning out the way I want it to, because of the FlowLayout() but I don't know what else to use to fix this. It just makes my JButton fill the entire JFrame. Is there a way I can get FlowLayout() to apply my custom sizes and location for the JFrame components, or is there an alternative that could easily replace it?
Here is my code:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class MTGSAMPServerReference extends JFrame implements ActionListener {
public static Toolkit tk = Toolkit.getDefaultToolkit();
static int ScrnWidth = ((int) tk.getScreenSize().getWidth());
static int ScrnHeight = ((int) tk.getScreenSize().getHeight());
private static final long serialVersionUID = 1L;
private static JList list1;
private static JButton next;
public MTGSAMPServerReference() {
// set flow layout for the frame
this.getContentPane().setLayout(new FlowLayout());
Object[] data1 = { "Value 1", "Value 2", "Value 3", "Value 4", "Value 5" };
list1 = new JList<Object>(data1);
next = new JButton("Next");
next.addActionListener(this);
// add list to frame
add(list1);
add(next);
}
@Override
public void actionPerformed(ActionEvent e) {
if (e.getActionCommand().equals("Next")) {
int index = list1.getSelectedIndex();
System.out.println("Index Selected: " + index);
String s = (String) list1.getSelectedValue();
System.out.println("Value Selected: " + s);
}
}
private static void createAndShowGUI() {
//Create and set up the window.
JFrame f = new MTGSAMPServerReference();
//Display the window.
f.pack();
f.setVisible(true);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setSize(1200, 800);
f.setLocationRelativeTo(null);
list1.setSize(250, 250);
list1.setLocation(0, 0);
next.setSize(75, 25);
next.setLocation(251, 276);
}
public static void main(String[] args) {
javax.swing.SwingUtilities.invokeLater(new Runnable() {
public void run() {
createAndShowGUI();
}
});
}
}
Any ideas?
Thanks in advance!
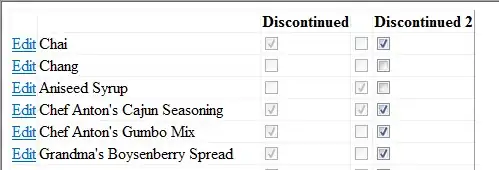
EDIT: Here is a picture of the problem.

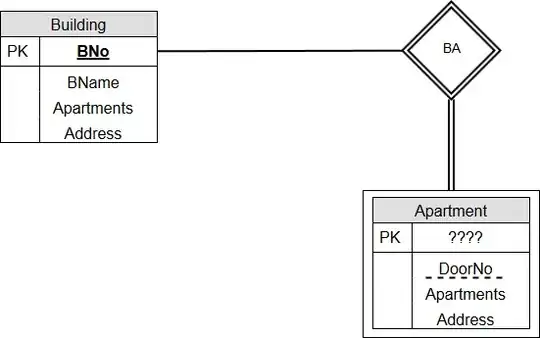
EDIT: Here is what I want it to look like (approximately):