 I tried my best to get this resolved but end up with negative results.
I tried my best to get this resolved but end up with negative results.
I have text box, and the length is 1300 chars. But I want that to display in multilines. I tried a lot of things and I got horizontal scrollbar but didn't get the vertical scroll bar. The string is displaying in a single line which I don't want. I want that to break at end of the textbox and continue displaying on the next line.
var tmpArray = document.forms['form1'].elements["fa_col_value"];
var mainCdo = g_CdoMgr.getCdoByName("TempFaObjectCdo");
var flexCdoCol = mainCdo.getCdoColByName("fa");
if(flexCdoCol.get(i).getField("label") == "Additional Notes" )
{
tmpArray[i-j].style.width="350";
tmpArray[i-j].style.height="100";
}
In the above code, I tried to change the height and width but displaying is what bothers me. I want this to be displayed over multiple lines. This is generic for all the elements in that page.
//tmpArray[i-j].style.overflow="auto";
When using this I'm getting a horizontal scroll bar also [which is not useful for me]. but when I tried vertical options that is not working at all.
I tried break-all/break-word, but no use.

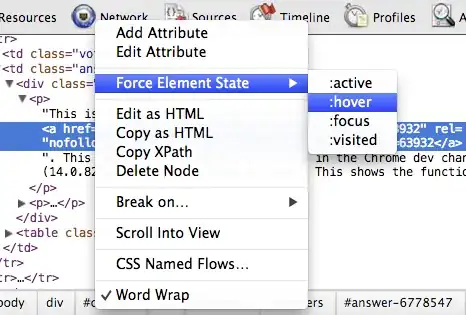
The image shows the data. Red represents the part which I need to change, and green is the string that need to be displayed in multiline.

Here the string is displaying in single line. That needs to be rendered vertically.