I am looking for a way/demo to make extra dense thick text shadow by jquery (cross browser compatible as jquery is.) that might not be possible by simple css. with IE support
multiple shadows cover it a bit though. but the problem is I think old browser compatibility issue. and jQuery covers it. thats why wanting a jQuery way.
Simple background transparency is easy and simple in css, but making the background color also with a transparent and blurry effect so that the picture (or anything) at the back most is not clearly visible
Important:
I need cross browser compatibility and support for some old browsers, so thats why I choosed jQuery over css
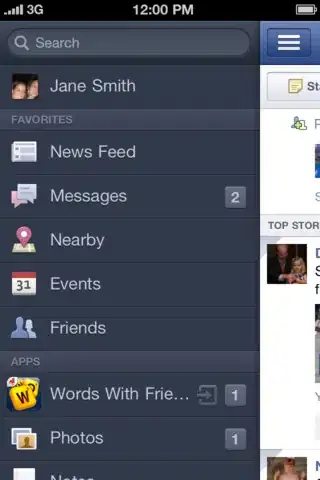
May be just like in windows 7 title bar?
I saw both of the above in the past but unfortunately I cant remember where.
If anyone knows a way or demo, I will be grateful.
Note: I do NOT want the css based background or text shadow. sample text shadow that i found a bit close to what i want. its minimum dense though of what i wanted.