I've spent the last week building a client-side html page that allows the user to draw shapes, add labels and calculate areas. Ultimately, the system needs to be able to turn this work into a flat image that can be automatically added to a word document.
I've investigated various approaches to doing this and keep running into pitfalls. One approach was to send the html of the page server-side and then render and screenshot it using the Browser object from Windows Forms. Another (that I've yet to try) would involve doing something similar, but using PhantomJS server-side.
However, I've realised that the HTML that I'm getting from the page doesn't render what I'm expecting anyway, so I've taken one step forward and two back.
As a quick test, I added this button click event to my page, which captures the page's HTML:
var html = document.documentElement.outerHTML;
var fso = new ActiveXObject("Scripting.FileSystemObject");
var s = fso.CreateTextFile("C:\\Test.html", true);
s.Write(html);
s.Close();
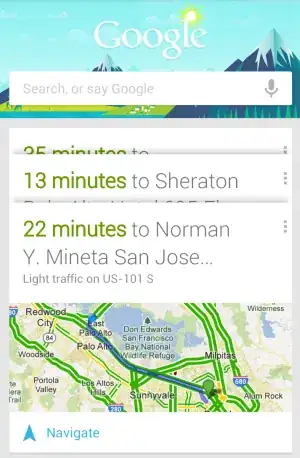
This is an example of the kind of content that the page contains (and that I need in the screenshot):

However, if I view Test.html in Internet Explorer, I get this:

.. and if I open it in Chrome I get this:

I imagine this is something to do with how gooogle maps works (where it dynamically loads and removes javascript data files to help render shapes). If I could just capture the HTML in its entirety, and working, then I'm hoping I'll be able to screenshot it server-side, but it's not looking hopeful.
Any ideas for reliably turning the page into a flat image?
P.S. I was looking into google's static maps API as well, but that doesn't support things like circles or custom overlays (as far as I can tell)!
EDIT: I've realised that the shapes are drawn into dynamic canvas objects the are tiled across the map, and these canvas elements do not come through with the page HTML (and even if they did, they don't seem to contain the shape data in the DOM).