Unfortunately you can't really get the popup to move independently of the button, because once the button is clicked it opens the widget in an iframe and you won't be able to affect the contents of the iframe with out playing with the same origin policy. Apparently there are Ways to circumvent the same-origin policy but its probably way more of a headache than it's really worth for something like this.
However, if you just want the iframe opening above the edge of the window you could move the iframe around like this:
.fb_iframe_widget iframe {
position:absolute;
top:-165px;
background:#fff; /* in your case you may want to add a white background */
}
Also you'll need to remove overflow:hidden from #footer.
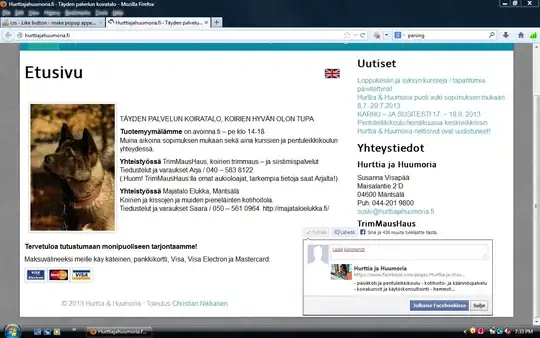
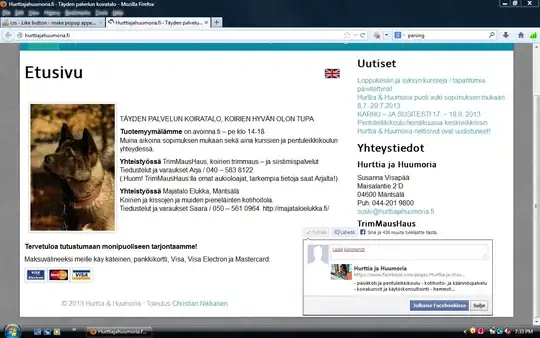
You should end up with this:

I know it's not ideal, but given Facebook's lack of interest in being particularly developer friendly it is likely as close as you can get to what you're after.
Update:
Wrap the whole widget in a div and position the div where you had it to begin with. Then you can you use the following CSS to position the iframe.
.fb_iframe_widget iframe {
position:absolute;
top:-165px;
background:#fff;
right:10px;
}
@media (min-width:1200px) {
.fb_iframe_widget iframe {
position:absolute;
top:-165px;
background:#fff;
right:-45px;
}
}
@media (max-width:979px) and (min-width: 768px) {
.fb_iframe_widget iframe {
position:absolute;
top:-165px;
background:#fff;
right:110px;
}
}
@media (max-width:767px) {
.fb_iframe_widget iframe {
position:absolute;
top:-165px;
background:#fff;
right:0px;
}
}