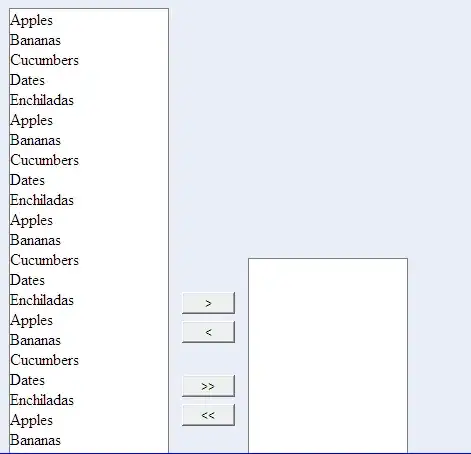
Please look at my jsfiddle in both chrome & in mozilla. It looks fine in chrome, but in mozilla the scrollbar pushes my li elements.
What can I do to get this working the same in both chrome & mozilla?
Here's the jsfiddle: http://jsfiddle.net/NR9TS/2/
css:
ul {
width:164px;
float:left;
overflow-y: scroll;
overflow-x: hidden;
max-height:100px;
list-style:none;
margin:0px;
}
li {
width:80px;
height:80px;
background-color:red;
border:1px solid blue;
margin:0px;
float:left;
}
html:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Thank you in advance.
In chrome:

In Mozilla: