I looked into http://developer.apple.com/library/ios/#recipes/xcode_help-interface_builder/articles/UnderstandingAutolayout.html but the explanations are pretty vague.
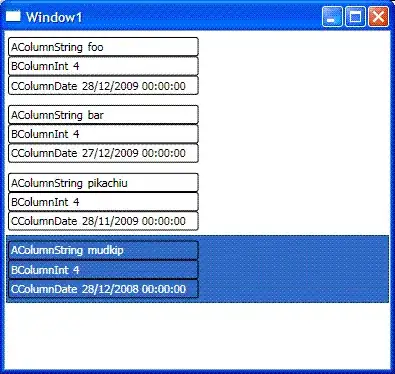
I'm on iOS 6. I have a view controller with two child views, one on top of another:

I want to use autolayout to set up the views in such way that if I change the top view's frame programatically, the bottom view will resize to accommodate the top view's new frame. That is, if I increase the top view's height, the bottom view's height should drecrease to keep the same separation between both views; the opposite should happen if I decrease the top view's height.
The default constraints I get for these two views in Xcode are:


And if I hold Command and resize the top (map) view, the bottom (tableview) seems to correctly shrink or expand vertically to honor the space constraint between them.
However, the minute I try modifying the top view's frame or bounds via code, for instance:
self.topView.frame = CGRectMake(0, 0, 320, 514);
The bottom view doesn't shrink. So what am I missing?