I clearly don't understand something about JS objects.
function baseObject () {
var self = this;
self.value = "value";
self.nestedObject = function () {
var nest = this;
nest.value = self.value;
nest.deepNest = function() {
var deep = this;
deep.value = nest.value;
deep.selfValue = self.value;
};
};
self.nestedObject2 = {
value: self.value,
deepNest: {
value: this.value,
selfValue: self.value
}
};
}
I'll break down the fiddle and try to make my question clear.
My understanding about JS objects is that, while passed by value, when one object is set equal to another, they both should point to the same value, so that when the original object is updated, then the object that was set equal to it would update.
See: Javascript pointer/reference craziness. Can someone explain this?
First, I'm not seeing that happen (and that is what I want to happen). But even stranger I'm seeing the values actually turn NULL when I change the base object if they're nested deeply enough. Help, please. I'm clearly missing something.
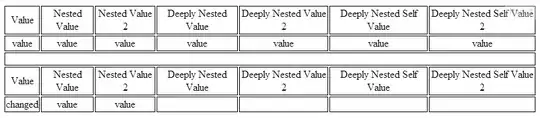
Just in case your JS engine does something different from mine, heres' what the results look like on my computer (Windows 7 run in Chrome).