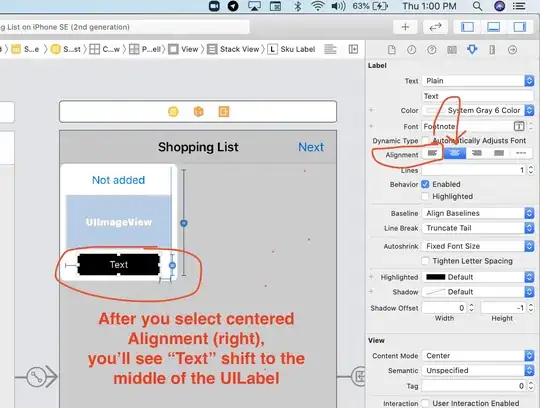
Example below:

ignore the "257 px" and "324 px" !
Thank you!
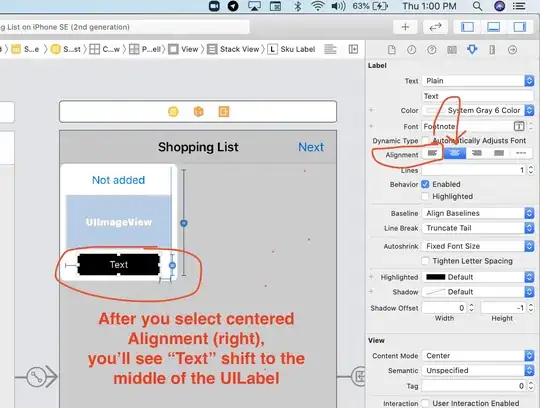
Example below:

ignore the "257 px" and "324 px" !
Thank you!
I would do it in pure CSS
DEMO http://jsfiddle.net/kevinPHPkevin/j6JWT/252/
dl { width: 400px }
dt { float: left; width: 300px; overflow: hidden; white-space: nowrap }
dd { float: left; width: 100px; overflow: hidden }
dt span:after { content: " .................................................................................." }
EDITED
Another solution is by using position absolute, still pure CSS
DEMO http://jsfiddle.net/kevinPHPkevin/nDNsW/
ol {
list-style:none;
}
li {
width: 400px;
position:relative;
border-bottom: thin black dotted;
padding:10px 0;
}
.pdf {
position:absolute;
right:0;
bottom:-17px;
}
.one {
position:absolute;
left:0;
bottom:-17px;
}
span {
background:#fff;
display:block;
margin-bottom:13px;
}
To fill the gaps you'd either have to have some sort of fixed layout, calculate an average width of the characters used in that font, or just use a monospaced font to make sure all characters are the same width. I'll do the latter (using monospace) to show an example of how it's done, and then it's just a matter of figuring out how many periods to insert :
var items = {'Big title text here xyxyxyx':'(pdf) 57mb',
'Small title text':'(pdf) 57mb'
},
ul = $('<ul />');
$.each(items, function(k,v) {
var span1 = $('<span />', {text: k}),
span2 = $('<span />', {text: Array(60 - (k.length+v.length)).join('.')}),
span3 = $('<span />', {text: v});
$('<li />').append(span1, span2, span3).appendTo(ul);
});
ul.appendTo('body');
EDIT:
Or you could use fake dots like a border : http://jsfiddle.net/Lh7A9/2/
Here's my solution: fiddle
No images required, no layering/masking (allows patterned background), no requirement for monospaced fonts.
<div class="table">
<div class="row">
<div class="title">Big text here</div>
<div class="dots"></div>
<div class="value">57 MB</div>
</div>
<div class="row">
<div class="title">Small title text</div>
<div class="dots"></div>
<div class="value">104 MB</div>
</div>
<div class="row">
<div class="title">One more for good luck</div>
<div class="dots"></div>
<div class="value">4.8 MB</div>
</div>
</div>
body {
background: url(http://subtlepatterns.com/patterns/ps_neutral.png);
}
.row {
display: table;
}
.title,.dots,.value {
display: table-cell;
}
.title, .value {
white-space:nowrap;
}
.table {
width: 500px;
margin: 10px;
}
.dots {
border-bottom: 1px dotted gray;
width: 100%;
}
Although you may want to play with the dots a bit, I think they sit a bit too low.