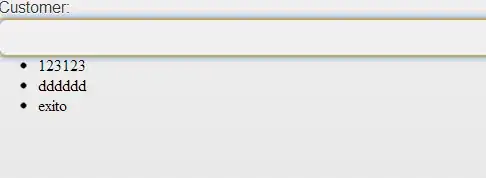
I have created Auto-complete feature for a text field using JQuery Mobile. It is working and shows the autocomplete suggestions. But the view of the autocomplete list is not what a normal autocomplete list looks like. Here it is what its look like in my case:

Here is the JQuery function:
$(function() {
$('#project').autocomplete({
source: "./SearchCustomer.php?term="+document.getElementById("project").value,
minLength: 0,
focus: function( event, ui ) {
$( "#project" ).val( ui.item.label );
return false;
},
select: function (event, ui) {
$( "#project" ).val( ui.item.label );
$( "#project-id" ).val( ui.item.value );
return false;
}
})
.data( "ui-autocomplete" )._renderItem = function( ul, item ) {
return $( "<li>" ).append( "<a>" + item.label + "</a>" ).appendTo( ul );
};
});
Here is the HTML:
<label for="name">Customer:</label>
<input type="text" name="project" id="project" value="" />
<input type="hidden" id="project-id" />
<p id="project-description"></p>
Please help to fix this.
is data-role=listview before triggering the create event.
– Ofri Raviv Aug 05 '13 at 09:36