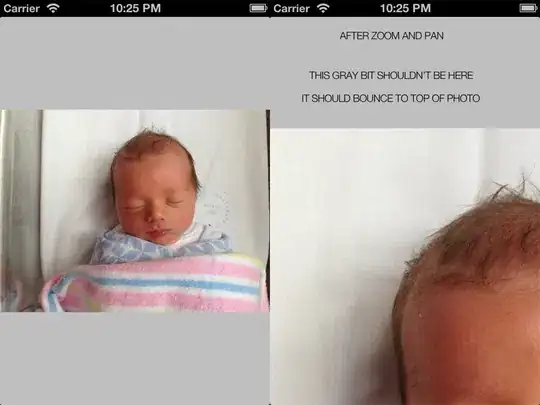
I have a problem where I have a UIImageView inside a UIScrollView. In Interface Builder, the UIScrollView takes up the entire screen, and the UIImageView takes up the entire UIScrollView. The problem is that when I have an image that is landscape oriented I have it set to aspect fit, so I have gray bars at the top and bottom (which is what I want). However when I zoom into the photo, once the photo zooms large enough to fit the screen vertical I want it to not pan into the gray zone that was above it. See the screen shots I have attached. I basically want it to work like the Photos app in that respect. Here is my code for setting up the UIScrollView and UIImageView:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.imageView.image = [UIImage imageNamed:@"IMG_0300.JPG"];
self.imageView.contentMode = UIViewContentModeScaleAspectFit;
self.scrollView.clipsToBounds = YES;
self.scrollView.contentSize = self.imageView.bounds.size;
self.scrollView.zoomScale = 1.0;
self.scrollView.maximumZoomScale = 5.0;
self.scrollView.minimumZoomScale = 1.0;
}
-(void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}

Thanks in advance.
Jacob