I've been trying to find a solution and example for this problem for a while now.
We have a combobox with a lot of options, ranging from 1 up to atleast 100.
Our customers don't always use proper resolutions so for some the options will scroll out of the screen.
What we want is to have the normal HTML combobox but when you click it show a "box" which shows only 10 options with a scrollbar to scroll to the other 90 options
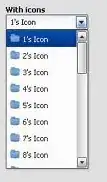
Example:

This example is (probably) made in winforms but I want to have this as a html/javascript(jquery). At which point the options will not be visible unless you click the control (As a normal combobox would work)
Attempts I have already: - tried putting the combobox in divs and giving it a size. But that will make it loose the popup function and we want to keep that.
tried every other post in stackoverflow that concerned combobox's (dropdownbox) with vertical scrollbars
added "size='5'" but this would just make it a listbox instead of a combobox
added "multiple='yes'" but this doesn't do anything usefull for my cause