
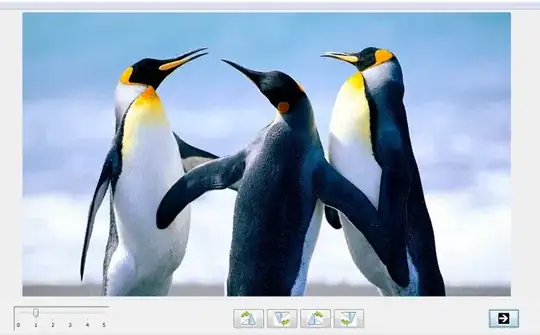
 I am trying to rotate an image, somewhat it works but the problem is that it is not working properly. It's not rotating at exact I want. Image is displaying in some mix formation.
I am trying to rotate an image, somewhat it works but the problem is that it is not working properly. It's not rotating at exact I want. Image is displaying in some mix formation.
My code on button click :
RT90.addActionListener(new ActionListener()
{
@Override
public void actionPerformed(ActionEvent arg0)
{
degrees+=90;
rotateIMG(degrees);
repaint();
}
});
rotateIMG() code :
public void rotateIMG(double d)
{
BufferedImage b ;
b=a;
Graphics g;
g=b.createGraphics();
Graphics2D g2d = (Graphics2D)g;
System.out.println(b.getWidth());
System.out.println(b.getHeight());
g2d.rotate(Math.toRadians(d), b.getWidth()/2, b.getHeight()/2);
g2d.drawImage(b,0,0,null);
ImageIcon rtimg = new ImageIcon(b);
label.setIcon(rtimg);
}
Any idea what's wrong in this code?
Here a is buffered image which is loaded from image stack and label is JLabel using to display image.