I've the following ViewModel:
public class EmployeeVM : IEntity
{
[Remote("ValidateUniqueFullName", "Employee", AdditionalFields = "LastName,Id")]
public string First { get; set; }
[Remote("ValidateUniqueFullName", "Employee", AdditionalFields = "First,Id")]
public string LastName { get; set; }
}
The view is like:
<tr>
<td>
@Html.LabelFor(model => model.First)
</td>
<td>
@Html.TextBoxFor(model => model.First)
</td>
<td>
@Html.ValidationMessageFor(model => model.First)
</td>
</tr>
<tr>
<td>
@Html.LabelFor(model => model.LastName)
</td>
<td>
@Html.TextBoxFor(model => model.LastName)
</td>
<td>
@Html.ValidationMessageFor(model => model.LastName)
</td>
</tr>
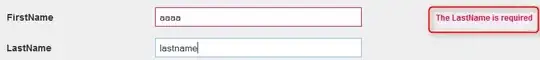
When you fill in only the FirstName, you get an error message that the LastName is missing, this is fine. But when you fill in the LastName, the error message stays (also when you move to a different input field).
See this screenshot:
I'm using:
- jQuery JavaScript Library v2.0.3 (jquery-2.0.3.js)
- jQuery Validation Plugin 1.11.1 (jquery.validate.js)
- Unobtrusive validation support library for jQuery and jQuery Validate (jquery.validate.unobtrusive.js)