I'm trying to validate phone number such as 123-345-3456 and (078)789-8908 using JavaScript.
Here is my code
function ValidateUSPhoneNumber(phoneNumber) {
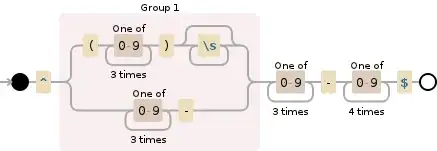
var regExp = /^(\([0-9]{3}\) |[0-9]{3}-)[0-9]{3}-[0-9]{4}/;
var phone = phoneNumber.match(regExp);
if (phone) {
alert('yes');
return true;
}
alert('no');
return false;
}
I'm testing the function using ValidateUSPhoneNumber('123-345-34567') which has 5 digits before the last hyphen which is invalid as per regex. But the function returns true.
Can any one explain why?