I'm having problem while aligning two labels. Two examples to illustrate the problem
Example 1 (OK)
[leftLabel setText:@"03"];
[rightLabel setText:@"Description3"];

Example 2 (NOK)
[leftLabel setText:@"03"];
[rightLabel setAttributedText:[[NSAttributedString alloc] initWithString:@"Description3"]];

In both examples the layout constraint is this
[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-bigMargin-[leftLabel]-bigMargin-[rightLabel]-bigMargin-|"
options:NSLayoutFormatAlignAllBaseline
metrics:metrics
views:views];
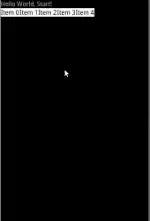
The problem is the right label, when the text is an attributed one it is drawn one point below, as seen in the images, and the alignment results wrong.
Why? Can I solve this using UIlabel and both approaches?
EDIT:
I've created a project in GitHub with a test on this. The question here is I'm having the issue even without NSAttributdString! Look at the label with the number, is not correctly aligned with the description and amount.

I paste here the code of the cell but the whole scenario must be seen in the project.
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
UIView *contentView = [self contentView];
[contentView setBackgroundColor:[UIColor clearColor]];
dayLabel_ = [[UILabel alloc] initWithFrame:CGRectZero];
[dayLabel_ setTranslatesAutoresizingMaskIntoConstraints:NO];
[contentView addSubview:dayLabel_];
monthLabel_ = [[UILabel alloc] initWithFrame:CGRectZero];
[monthLabel_ setTranslatesAutoresizingMaskIntoConstraints:NO];
[monthLabel_ setFont:[UIFont boldSystemFontOfSize:13.0f]];
[contentView addSubview:monthLabel_];
descriptionLabel_ = [[UILabel alloc] initWithFrame:CGRectZero];
[descriptionLabel_ setTranslatesAutoresizingMaskIntoConstraints:NO];
[descriptionLabel_ setFont:[UIFont systemFontOfSize:20.0f]];
[contentView addSubview:descriptionLabel_];
conceptLabel_ = [[UILabel alloc] initWithFrame:CGRectZero];
[conceptLabel_ setTranslatesAutoresizingMaskIntoConstraints:NO];
[conceptLabel_ setLineBreakMode:NSLineBreakByTruncatingTail];
[conceptLabel_ setFont:[UIFont systemFontOfSize:12.0f]];
[contentView addSubview:conceptLabel_];
amountLabel_ = [[UILabel alloc] initWithFrame:CGRectZero];
[amountLabel_ setTranslatesAutoresizingMaskIntoConstraints:NO];
[contentView addSubview:amountLabel_];
// Constraints
NSDictionary *views = NSDictionaryOfVariableBindings(contentView, dayLabel_, monthLabel_, descriptionLabel_, conceptLabel_, amountLabel_);
NSDictionary *metrics = @{ @"bigMargin" : @12 };
[descriptionLabel_ setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[conceptLabel_ setContentCompressionResistancePriority:UILayoutPriorityDefaultLow forAxis:UILayoutConstraintAxisHorizontal];
[contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-bigMargin-[dayLabel_][monthLabel_]"
options:NSLayoutFormatAlignAllLeading
metrics:metrics
views:views]];
[contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-bigMargin-[descriptionLabel_][conceptLabel_]"
options:NSLayoutFormatAlignAllLeading
metrics:metrics
views:views]];
[contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-bigMargin-[dayLabel_]-bigMargin-[descriptionLabel_]-(>=bigMargin)-[amountLabel_]-bigMargin-|"
options:NSLayoutFormatAlignAllBaseline
metrics:metrics
views:views]];
[contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-bigMargin-[monthLabel_]-bigMargin-[conceptLabel_]-bigMargin-|"
options:NSLayoutFormatAlignAllBaseline
metrics:metrics
views:views]];
}
return self;
}