I was making a code formatter for my website and I encountered some strange behavior between desktop and mobile browsers. On desktop the code block looks like this:

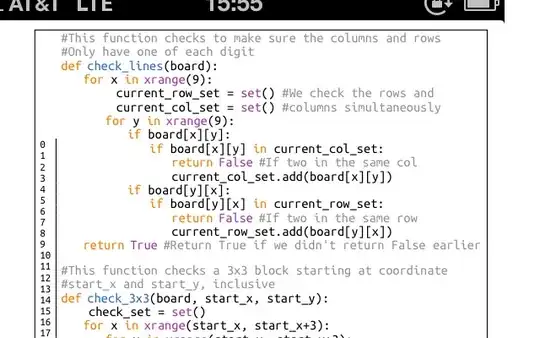
and on my iphone the line numbers are, for whatever reason, in a smaller font size:

I haven't done anything to edit any sort of font sizes anywhere on my website. It's all default sizes. If I manually set the font size, say to 12px, it is still lined up on my desktop browser, and still smaller on my mobile browser.
The code block is laid out as a table with two cells. The left cell contains a 1 column table, each row contains a number. The right cell contains a 1 column table, each row contains a line of code.
Any idea why the font is shrunk on the mobile browser?
EDIT: LINK: http://grantslatton.com/posts/blog/2013-08-16/sudoku_solver/
EDIT2: It renders correctly on windows phones and android phones.
SOLUTION: Turns out mobile Safari decides to change text size for you! I saw a solution on this page that worked :Fix font size issue on Mobile Safari (iPhone) where text is rendered inconsistently and some fonts are larger than others?
I put -webkit-text-size-adjust: 100% in the body { } section of my CSS to prevent mobile safari from messing with my text size.