Is it possible to inject additional html codes to the dialog of the jqGrid Column Chooser dialog? If so then what's the best way to do it?
$('#jqgridTest').columnChooser({
title: "Saved Builds",
//Inject some html codes here??
});
Is it possible to inject additional html codes to the dialog of the jqGrid Column Chooser dialog? If so then what's the best way to do it?
$('#jqgridTest').columnChooser({
title: "Saved Builds",
//Inject some html codes here??
});
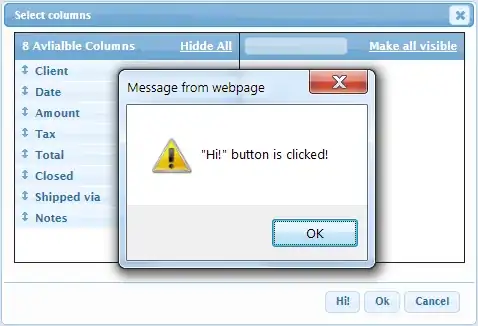
You can examine the HTML structure of columnCooser dialog you will see the following

So you can make any modifications of the columnCooser dialog which you need. You need just insert HTML fragment which you need on the place which you need. For example to insert "Hi!" button I used the following JavaScript code of onClickButton:
onClickButton: function () {
var $button = $('<button class="ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only" role="button" aria-disabled="false" type="button"><span class="ui-button-text">Hi!</span></button>');
$(this).jqGrid('columnChooser');
$("#colchooser_" + this.id +
" ~ div.ui-dialog-buttonpane > div.ui-dialog-buttonset");
//.prepend($button);
$button.click(function () {
alert('"Hi!" button is clicked!');
});
}
As the result (see the corresponding demo here) one will have something like the picture above after clicking on the "Hi!" button: