A way to do this is to have three views in your .xib file. The first one is the normal view of your Viewcontroller with no subviews.
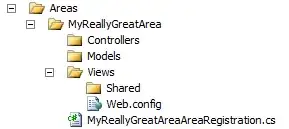
Then you create the views for portrait and landscape as you need them. All three have to be root-level views (have a look at the screenshot)

In your Viewcontroller, create 2 IBOutlets, one for the portrait and one for the landscape view and connect them with the corresponding views in the interface builder:
IBOutlet UIView *_portraitView;
IBOutlet UIView *_landscapeView;
UIView *_currentView;
The third view, _currentView is needed to keep track of which one of these views is currently being displayed.
Then create a new function like this:
-(void)setUpViewForOrientation:(UIInterfaceOrientation)orientation
{
[_currentView removeFromSuperview];
if(UIInterfaceOrientationIsLandscape(orientation))
{
[self.view addSubview:_landscapeView];
_currentView = _landscapeView;
}
else
{
[self.view addSubview:_portraitView];
_currentView = _portraitView;
}
}
You will need to call this function from two different places, first for initialization:
-(void)viewDidLoad
{
[super viewDidLoad];
UIInterfaceOrientation interfaceOrientation = [[UIApplication sharedApplication] statusBarOrientation];
[self setUpViewForOrientation:interfaceOrientation];
}
And second for orientation changes:
-(void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration
{
[self setUpViewForOrientation:toInterfaceOrientation];
}
Hope that helps you!