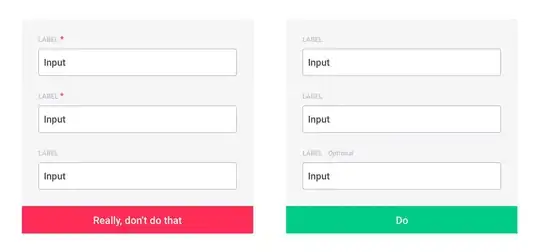
What is the best way to indicate required fields?
Is a red asterisk beside each field's label enough? Do you also need to explain with words what a red asterisk means?
What if all of the fields are required? Should you still have a red asterisk?
What is the best way to indicate required fields?
Is a red asterisk beside each field's label enough? Do you also need to explain with words what a red asterisk means?
What if all of the fields are required? Should you still have a red asterisk?
I think this a pretty subjective question. I personally think that asterisks are pervasive enough that they don't need an explanation, but someone could make the opposite argument I'm sure. I like putting the word "required" in small text next to the required fields. It skirts the first issue and works well with screen readers. For some great examples of how this looks, check out this link:
http://www.noupe.com/how-tos/comment-form-styling.html
Something to avoid is coloring the background of the field itself. I've seen it on some sites and it's totally incompatible with screen readers, can give problems to colorblind visitors, and can even cause problems on poor LCD monitors.
Warning: Nielsen Norman thinks opposite = asterix everywhere.
See theirs article or video and make your own opinion.
 Source: Form fields — Required vs Optional by Jordane Sanson
Source: Form fields — Required vs Optional by Jordane Sanson
Studies:
An asterik or a different font color on the label is general practice along with brief copy denoting what said variations mean.
I usually use an asterik.
A red asterisk is a common method for indicating a required field. It might also help to put something like
[* Required]
At the top of the form.
Other methods I've seen include a red border around required items.