I have a problem with IE7.
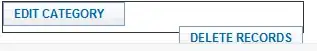
I'm trying to put 2 buttons in the same line.. but its not working only for IE7 in all other browsers it works as it should( didn't check IE6, will no check). Here is a picture so you know what I mean

This black border you see is just something I put so I can see how long/tall is my div. Which css style should buttons have in order to be in the same line. Thank you
UPDATE-> HERE IS SOME HTML :
<div style="border:1px solid; width:300px; height:30px; float:left; padding:0;margin:0;text-align:left;">
<a class="button niceButton">
<div id="first" class="action_button">
EDIT CATEGORY
</div>
</a>
<a class="button niceButton">
<div id="action_delete" class="action_button1">
DELETE RECORDS
</div>
</a>
</div>