
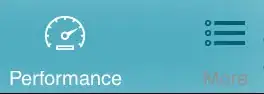
How can I change the color of "More.." text in tabbar to match with its icon color. (Right now Performance is selected in the tab bar)
I tried to set TitleTextAttributes.
[moreItem setTitleTextAttributes:[NSDictionary dictionaryWithObjectsAndKeys:[UIFont fontWithName:@"HelveticaLTStd-Roman" size:10.0f], NSFontAttributeName, [UIColor yellowColor],NSForegroundColorAttributeName , nil]
But it the text color is always set to yellow. even when the item is selected. Like this

I am trying set to white when selected and when unselected it should match with icon color. Thanks.. Any suggestions will be really helpful.