i am working on an application on CalendarView. i have to show calendarView in a small linear-layout.
problem occurs while displaying a whole page which contains calendarView in small Linear-layout. -> this takes 10 seconds to show,& this is much time...
there is no other thing in layout.
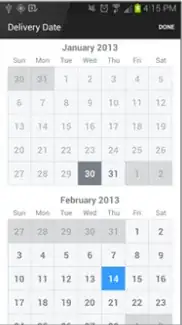
here is my xml and snap...
any help would be strongly appriciated...
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="30"
android:paddingLeft="30dp" >
<TextView
android:id="@+id/txtDate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="My Calendar"
android:textSize="50sp" />
<View
android:layout_width="fill_parent"
android:layout_height="2dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="40dp"
android:layout_marginRight="30dp"
android:background="@android:color/black" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="70"
android:paddingBottom="30dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="30dp" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<ListView
android:id="@+id/list_task"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="30" >
<CalendarView
android:id="@+id/cal_small"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_centerHorizontal="true"
android:background="@android:color/darker_gray"
android:showWeekNumber="false"
android:animateLayoutChanges="false"
android:clipChildren="false"
android:drawingCacheQuality="low"
android:soundEffectsEnabled="false"
android:hapticFeedbackEnabled="false"
/>
<View
android:layout_width="fill_parent"
android:layout_height="2dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="40dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:background="@android:color/black" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="70" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="30dp"
android:layout_marginRight="10dp"
android:layout_marginTop="30dp"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="8" >
<ListView
android:id="@+id/list1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="30dp" >
</ListView>
</LinearLayout>
<ListView
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>