I have the following code:
function get_random_color() {
return '#' + Math.floor((Math.random() * 0xF00000) + 0x0FFFFF).toString(16);
}
for (var i=0; i<5; i++)
{
$(".colors").append("<div style='background:"+get_random_color()+"'></div>");
}
HTML
<div class="colors"></div>
CSS
.colors > div{width:30px; height:30px;}
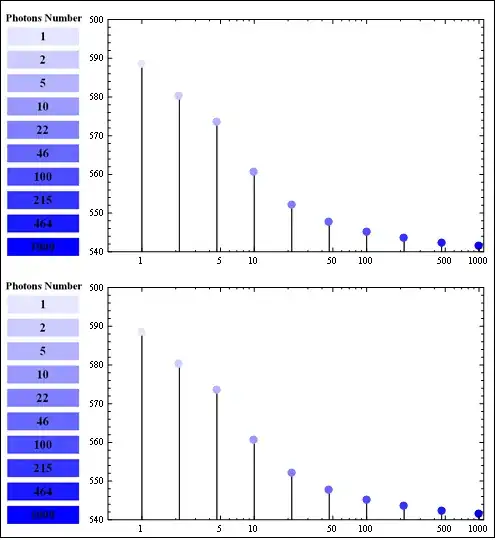
However the "random" generation seems to create an assortment of almost complementary colours:





Why isn't my code fully random and colours always seem to match?
Example: