After a few days of Google surfing, piecing together sample script from lots of example api and coming up with JQuery to find the html path to a clickable anchor link.
Updated Solution
The "parmSavedBuildDataFormValueColumnModelSetting" value is the colModel's name you passed on to it, whether it be the values you saved from the database or cookie, or anything for populating the MultiSelect "selected" box-windows.
function JqgridColumnChooserSavedBuildsRecordsMultiselectDialogToggler(parmSavedBuildDataFormValueColumnModelSetting) {
//Re-order the $.ui.multiselect's columns in 2 boxed-windows (available & unavailable)...
//http://stackoverflow.com/questions/10439072/add-remove-column-handler-on-jqgrid-columnchooser
//http://stackoverflow.com/questions/11526893/jqgrid-columnchooser-unselected-columns-on-the-right-in-alphabetical-order
var $jqgridColumModelSetting = $('#' + jqgridSpreadsheetId).jqGrid('getGridParam', 'colModel');
var $jqgridColumNameSetting = $('#' + jqgridSpreadsheetId).jqGrid('getGridParam', 'colNames');
//Remove all of the "selected" columns having "-" icon...
//09/11/2013 - This "selected" columns with hyperlink click event does not work too well as it cause 1/3 of all columns not to be visible, so let' use the "Remove All" hyperlink instead...
//#$('#colchooser_' + jqgridSpreadsheetId + ' ul.selected a.action').click();
$('#colchooser_' + jqgridSpreadsheetId + ' div.ui-multiselect div.selected a.remove-all').click();
//Add back the "available" columns having "+" icon, only the one that match the SavedBuilds data...
$.each(parmSavedBuildDataFormValueColumnModelSetting.split('|'), function (i1, o1) { //##parmSavedBuildDataFormValueColumnModelSetting.forEach(function (i, o) {
$.each($jqgridColumModelSetting, function (i2, o2) {
if (o2.name == o1) {
$('#colchooser_' + jqgridSpreadsheetId + ' ul.available li[title="' + $jqgridColumNameSetting[i2] + '"] a.action').click();
return false; //This only break the foreach loop [while "return true" resume the loop] (This have nothing to do with function's returned value)...
}
});
});
}
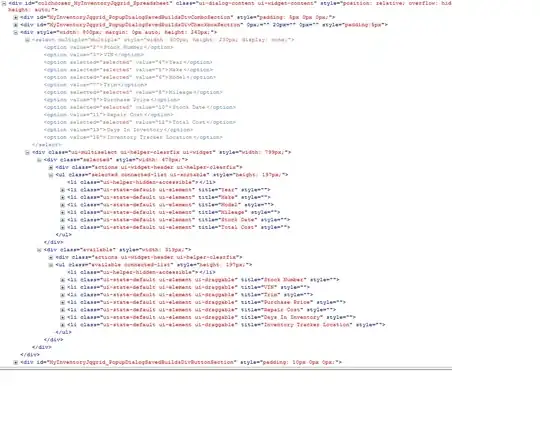
 [Snapshot #2]...
[Snapshot #2]...