I need to make 4 different images in one, and it will be in the panel. Panel size will vary from 180 to 320. I tried to do one main panel, and in her place 4, which are fixed by anchors...
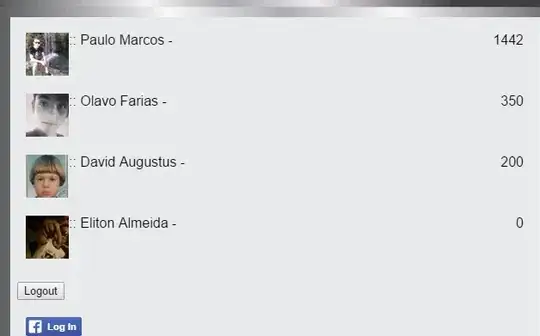
What I have (source four pics)

What i need to get. Panel like this

What I got

private void Form1_Load(object sender, EventArgs e)
{
Panel main_panel = new Panel();
main_panel.BackColor = Color.Azure;
Panel panel_top_left = new Panel();
Panel panel_top_right = new Panel();
Panel panel_bottom_left = new Panel();
Panel panel_bottom_right = new Panel();
Bitmap btm_msg_panel_top_left = new Bitmap(Properties.Resources.blue_t_l);
panel_top_left.BackgroundImage = btm_msg_panel_top_left;
Bitmap btm_msg_panel_top_right = new Bitmap(Properties.Resources.blue_t_r);
panel_top_right.BackgroundImage = btm_msg_panel_top_right;
Bitmap btm_msg_panel_bottom_left = new Bitmap(Properties.Resources.blue_b_l);
panel_bottom_left.BackgroundImage = btm_msg_panel_bottom_left;
Bitmap btm_msg_panel_bottom_right = new Bitmap(Properties.Resources.blue_b_r);
panel_bottom_right.BackgroundImage = btm_msg_panel_bottom_right;
main_panel.Anchor = AnchorStyles.Top | AnchorStyles.Right | AnchorStyles.Left | AnchorStyles.Bottom;
panel_top_left.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
panel_top_right.Anchor = AnchorStyles.Top | AnchorStyles.Right | AnchorStyles.Left;
panel_bottom_left.Anchor = AnchorStyles.Bottom | AnchorStyles.Left;
panel_bottom_right.Anchor = AnchorStyles.Bottom | AnchorStyles.Right;
main_panel.Controls.Add(panel_top_left);
main_panel.Controls.Add(panel_top_right);
main_panel.Controls.Add(panel_bottom_left);
main_panel.Controls.Add(panel_bottom_right);
panel1.Controls.Add(main_panel);
}