You have described the usual or common folder layout. From experience, I prefer to add a separate folder (or project in large applications) for the model data type, such as the typical Person class that you mentioned. The reason that I do this is because this often becomes one of the biggest projects. I also split it into the following sub folders:
DataTypes
Collections
Enums
Interfaces
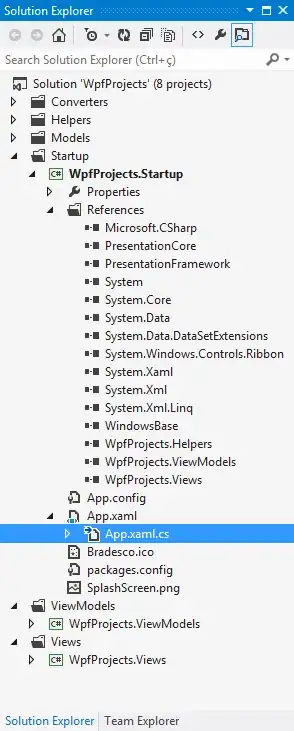
I also have separate folders (or projects in large applications) for the application Converter classes, extension method classes, utility (or service) classes. Finally, I have test projects that pretty much match the application folder structure. In total, this is roughly what my folders look like:
Solution
Third Party Libraries <<< (Solution Folder)
StartUp Project
Images
Resources
Converters
DataTypes
Collections
Enums
Interfaces <<< (For Data Type classes)
Extensions
Models
Data Controllers
Data Providers
Interfaces <<< (For swapping Model classes out in test projects)
Utilities (Or Services)
Interfaces <<< (For swapping Utilities classes out in test projects)
View Models
Commands
Views
Attached Properties
Controls
UPDATE >>>
Projects, like folders, just provide levels of separation. They also help me to map out my application namespaces. For example, code classes in the Collections folder/project will be in the ApplicationName.DataTypes.Collections namespace. Classes in the Data Providers folder/project will have the ApplicationName.Models.DataProviders namespace.
Furthermore, in large applications, my project names come from their location in this hierarchy... for example, my DataTypes project is actually called ApplicationName.DataTypes and my Models project is called ApplicationName.Models. The Collections and DataProviders parts are folders, along with all of the items past the second level, eg. Enums, Images, Commands, etc.