I have a question about jQuery Mobile formatting, and how to get an <li> to format properly in a listview. The MVC 4 default template for a Mobile application in Visual Studio has a logoff link that uses a GET call to logoff. Here is the markup:
<ul data-role="listview" data-inset="true">
<li>@Html.ActionLink("Change password", "ChangePassword")</li>
<li>@Html.ActionLink("Log off", "LogOff")</li>
</ul>
And here is the call:
// GET: /Account/LogOff
public ActionResult LogOff()
{
FormsAuthentication.SignOut();
return RedirectToAction("Index", "Home");
}
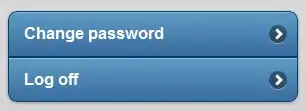
With jQuery Mobile, it looks like this:

In contrast, the MVC 4 default template for an internet application uses a POST method for the same logoff:
@using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id =
"logoutForm" })) {@Html.AntiForgeryToken()
<a ref="javascript:document.getElementById('logoutForm').submit()">Log off</a>}
What I would like to do is to use a POST method in my Mobile application to log off instead of the default GET method (in keeping with best practice: Logout: GET or POST?). I can get the link to work properly, but what I am having trouble with is getting the button to look the way it did when it was using the GET method.
My markup looks like this:
<ul data-role="listview" data-inset="true">
<li>@Html.ActionLink("Change password", "ChangePassword")</li>
<li>@using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id = "logoutForm" }))
{@Html.AntiForgeryToken()
<a href="javascript:document.getElementById('logoutForm').submit()">Log off</a>}
</li>
</ul>
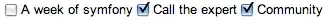
But the result looks like this:

I’ve tried putting the <li> tags around the <a> tag instead, but the results are not any better:

Could someone explain why this <li> tag is being formatted differently than the one above it, and how I might get it to look like the one at the top of this post?