Problem 1:
First of all, don't disable the depth test. The depth test is performed before blending to ensure fragments are correctly dropped, even when blending is enabled. For more information on per-fragment operations and the order in which they are performed, see section 17.3 of the core OpenGL 4.4 specification.
When you disable depth testing, you will get unexpected results unless the order of draw calls is absolutely correct, thus defying the very purpose of depth buffering. And even if you get the order right you cannot expect all side effects to be gone and trying to order every command just the way you need it doesn't work for anything but the simplest programs.
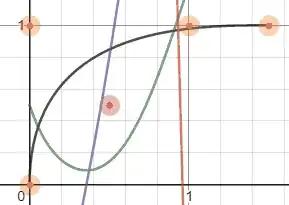
Consider the following, very simple example:

You can see 3 quads, the farthest visualizing the usual tex coordinate space (s,t E [0, 1]), a blue quad which blends with the latter, and an opaque red quad which is supposed to be in the front. Obviously, the red quad isn't in front, although the depth values indicate otherwise. Also obvious, the intent is to not blend the blue quad with the red quad. Rendering the red quad after the blue quad seemingly fixes the problem, but if you draw another quad which is supposed to be behind both the blue and the red quad, it would simply appear on top with disabled depth testing. This is all wrong.

The yellow quad obscures everything, although it's supposed to go behind the red and blue quad. The correct image is the following, which is obtained purely by enabling depth testing:

My general suggestion would be: unless you have a very good reason to disable the depth test, for instance when rendering overlays and not wanting to hassle with the depth buffer, leave depth testing enabled.
Note: Depth buffering will not solve your problem of usually having to arrange non-opaque geometry back-to-front to get a correct result! If you want to be completely independent of ordering when trying to simulate transparency, look for the usual suspects among the many papers on order independent transparency.
Problem 2:
From the looks of it, I assume your using the following blend function:
gl::BlendFunc (gl::ONE, gl::ONE);
or anythin that leads to a steady, successive accumulation of values like
gl::BlendFunc (gl::SRC_ALPHA, gl::ONE);
and the default blend-equation for RGB and alpha components:
gl::BlendEquation (gl::FUNC_ADD);
If this isn't the case, please add a comment stating the actual values so I can re-recheck and possibly edit my advice. The following still applies because colors just don't lie. ;)
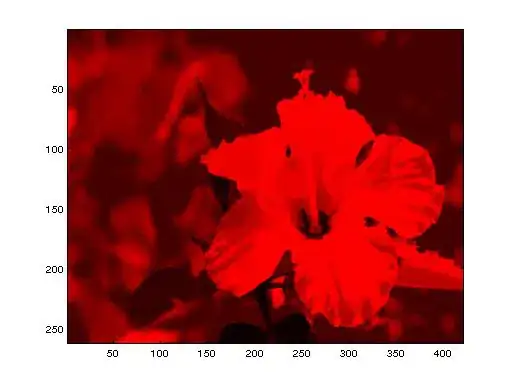
Your second problem is due to z-fighting under projection. Some fragments are correctly discarded, others aren't. Since you obviously have duplicate faces that exactly coincide in some places, it may be possible that for one fragment a slightly higher depth value is generated for the first face. When the second face is rendered, a slightly lower depth value is generated and the fragment passes, leading to overdraw where there should actually be none.
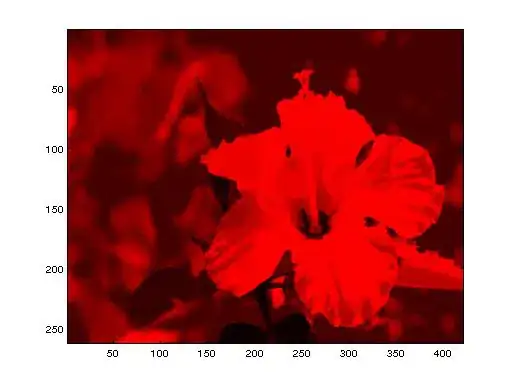
The first fragment has already done all the magic and a blended value was written into the frame buffer and the depth value was written to the depth buffer, i.e. you have one fragment of the face that passed all tests and has blended with the background. Now comes the second fragment which is not discarded because the depth value is slightly lower and again blends with the already blended color in the framebuffer. Due to additive blending, you get the results you observed. I reproduced this case in the following example with the same color and alpha values you used:

Problem 3: Your model seems to have a lot of duplicate faces and in general, the triangulation looks horrible. You should really redo it. Understanding and using blending is hard enough as it is. Don't complicate it with sub-optimal data.